I’ve heard more than once than bindings can be hard and confusing. And if I didn’t believe that, then I only have to look at the most viewed blogs I’ve written and my demystifying binding blog series is by far the winner. In the Spring 20 release, it has become a little bit easier to write your binding as the “Advanced Editor” has been introduced. While it’s easier if you are still unsure how a binding is structured I do recommend reading through my binding blog series and as a minimum the first part. Anyway, I will dedicate this 100th blog on salesforceblogger.com (yes, can you believe it?!) to dive into the new advanced editor and bindings, which by the way we now call “interactions”.
Prep a dashboard
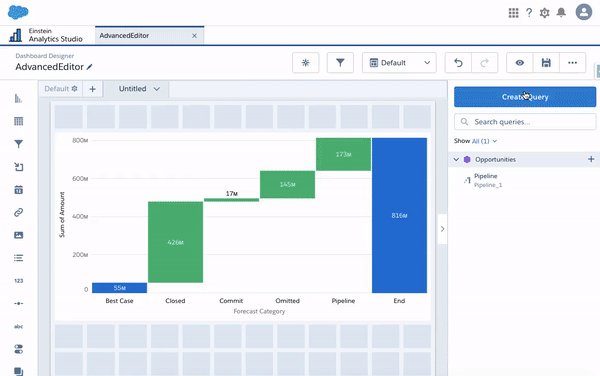
For me to show the advanced editor we need to have a dashboard with a few widgets. I’ve created a dashboard from scratch to use in this example. I’ve added a single chart with a query that shows “sum of Amount” and groups by “ForecastCategoryName” using the “Opportunities” dataset you can find in an Einstein Analytics Trailhead org.

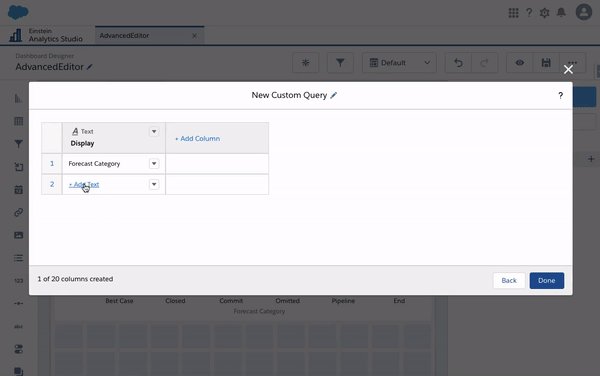
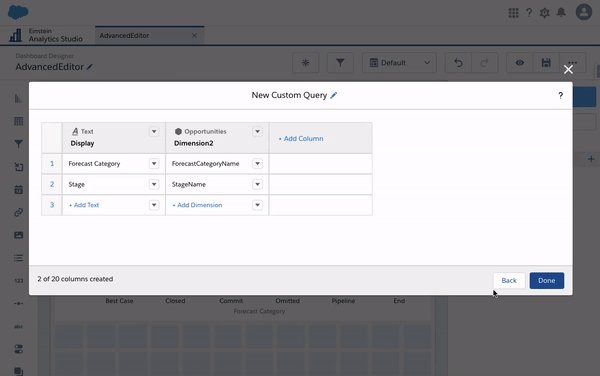
As I will show how to do a simple group interaction I need to add a custom query as well. I will pick the fields “ForecastCategoryName” and “StageName” from the Opportunities dataset. If you are new to the custom queries then check out the blog I did on the matter. I’ve also made sure the selection type for the query is “single selection required”.

Building the interaction
As always with interactions make sure you have a clear idea of what queries you need to use. Now our dashboard is pretty simple, but in a dashboard with many queries, you may want to note down what is the source you will be using. In our scenario it’s static_1. Also make sure you have saved your dashboard before working with your interaction in case you do need to refresh the dashboard.
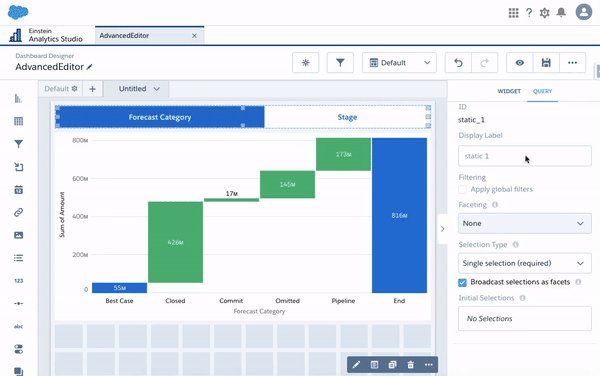
Instead of jumping straight to the dashboard JSON we will simply select our chart, where you will notice a button in the top that is called “Advanced Editor”, that we will click.
There are a few things that I would like to point out. To the left, we have all the minimum options we need in an interaction. To the right in the top, you will see the JSON section for the widget or query depending on what you select. In the bottom, you will see the interaction you have been building.

The interaction options we have are of course our data selection and data serialization, let’s look at the options:
- Source Query: is the part of the data selection where we choose the query we want to grab data from. In our example, we will choose static_1.
- Source Data: is also part of the data selection and represent if we want to grab a row, cell or column. Depending on our selection we need to define what column, row and cell we want to use. In our example, we will select column and choose Dimension2 as the column to bring in.
- Interaction type: defines how we want the interaction to trigger by selection or result. In our example, it will be selection as we expect the end-user to select what grouping they want.
- Data Serialization: in the “More Options” you will find the different data serialization options. We want to choose asObject for our example.
- Default Value: one of the most used data manipulation functions is coalesce, which defines a default value, if you want to apply that, then this is a quick way to do it. However, in our example, we do not need a default value.

Notice that when you choose source data you can get a preview of the query table, which makes it easier to understand what selections you want to make.

Add the interaction
It’s important to realize that because your interaction is built it doesn’t mean it’s automatically added to the widget or query. When you are happy with the interaction, you can click on the “Copy” button and you will now need to find where you want to add your interaction. In our example, we want to first switch to the query tab and find where you have the grouping and delete the existing value. You can now paste the interaction but remember to add the double quote, as those are not included.

As we are dealing with a group interaction remember there is still this thing called columnMap. The good thing is we don’t need to go to the full dashboard JSON (command or control + E) as you can see the JSON instructions for both the widget and the query in the editor. So all you need to do is find the columnMap parameter and set it to be “null”.

Now, all there is left to do is to save your interaction, return to your dashboard and the preview to see and test out your new interaction.

There are advanced options too
If you want to add other data manipulation functions than the coalesce you can click on the edit interaction which is represented with a pencil above the interaction sample. Clicking this will allow you to change your interaction as you wish and you also have functions at hand in the “Select Function” button. Just be aware, you do need to know how these functions should be used as they will not be added correctly in terms of your interaction (similar to what we know from our formula builder in core Salesforce), hence you need to know the place and the input of the function.

Bonus usage
Working with the new advanced editor I’ve found that I also use it when I am not creating interactions. If I need to modify my dashboard JSON for any reason I find it quicker opening the editor instead of finding the query or widget in the full dashboard JSON. Just today I had to change a hidden parameter for the filter logic and I quickly found the query in the advanced editor.
And with that you hopefully find interactions a little bit easier to create, at least now you don’t have to memorize all the components and in which order they are used.
Thanks very much for the blog it really helped me successfully perform my first binding of which I am now very proud. Having your clear guidance to keep referring to was key to getting it right
Well done!
I’m having a hard time to display my result on a compare table.
This is how my query looks like:
“query”: {
“measures”: “{{column(Static_Step_1.selection, [\”step_property\”]).asString()}}”,
“columns”: [
{
“query”: {
“measures”: [
[
“unique”,
“Sales_Document”
]
],
“groups”: [
“Regions”
]
}
}
],
“groups”: [
“Regions”
]
},
Can you help me figure out what am I missing here?
Thanks!
Check this out https://www.salesforceblogger.com/2019/04/08/einstein-analytics-demystifying-bindings-part-6/
Great post Rikkie !
I would like to know whether there is any way by which I can create interaction between table and other charts query in my dashboard.
Let’s say I have one table and 3 Stacked bar charts. Is there a way I can choose any cell from table and respective values would be reflected in other 3 stacked bar charts?
Thanks !
Hi Rikke, thanks for all your blogs, it is very very usefull
I have a question: is it possible to use bindings to replace “true or false” on the widget’s json? My usecase is to replace “false” in the “normalize” propertie (and we could change the display of the widget with a button to switch between “normalize true” to “normalize false”).
“normalize”: false, => “normalize”: {{cell(filter.selection, 0, \”Value\”).asString() }},
But there is no ” ” with boolean so I don’t know how to use bindings… (I’ve already use bindings to switch the visualizationType but it’s easy because there is ” ” (example: “visualizationType”: “stackbar”).
Thanks in advance for your help!
Hello!
Did you ever figure out how to bind a boolean value in JSON? I have a similar use case, and can’t crack this nut.
Appreciate the help anyone can provide.